APPROACHES
Graphic events:
Case Study 3 — My David Cameron
The term ‘graphic event’ enables us to fuse the assemblage of memes with the social processes by which the poster image was replicated, remixed and redistributed online.
1. THE POSTER
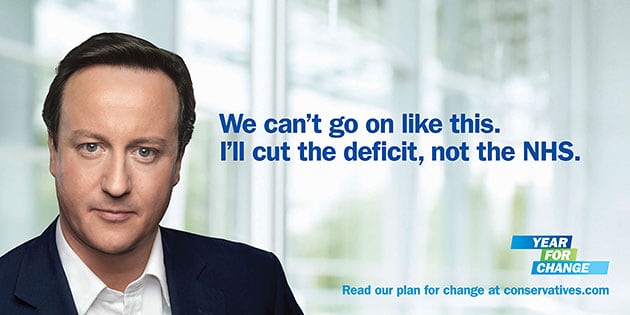
MyDavidCameron is one of several projects we have been investigating, under the framework of the ‘graphic event’. Rather than a single work of design, this ‘graphic event’ comprises an assemblage of meme images1 that appropriated one of the official Conservative Party posters We Can’t Go On Like This — I’ll Cut The Deficit Not The NHS printed as part of a nationwide billboard campaign ahead of the 2010 UK General Election (figure 3.1). The term ‘graphic event’ enables us to fuse the assemblage of memes with the social processes by which the poster image was replicated, remixed and redistributed online. Through a series of changes, and via the repeated actions of exchange, this unremarkable poster became imbued with a visual and ontological complexity that stimulated our curatorial interest.
Figure 3.1: Conservative Party poster ‘We Can’t Go On Like This: I’ll Cut The Deficit Not The NHS’, part of a campaign designed by the advertising agency Euro RSCG, 2010. Source
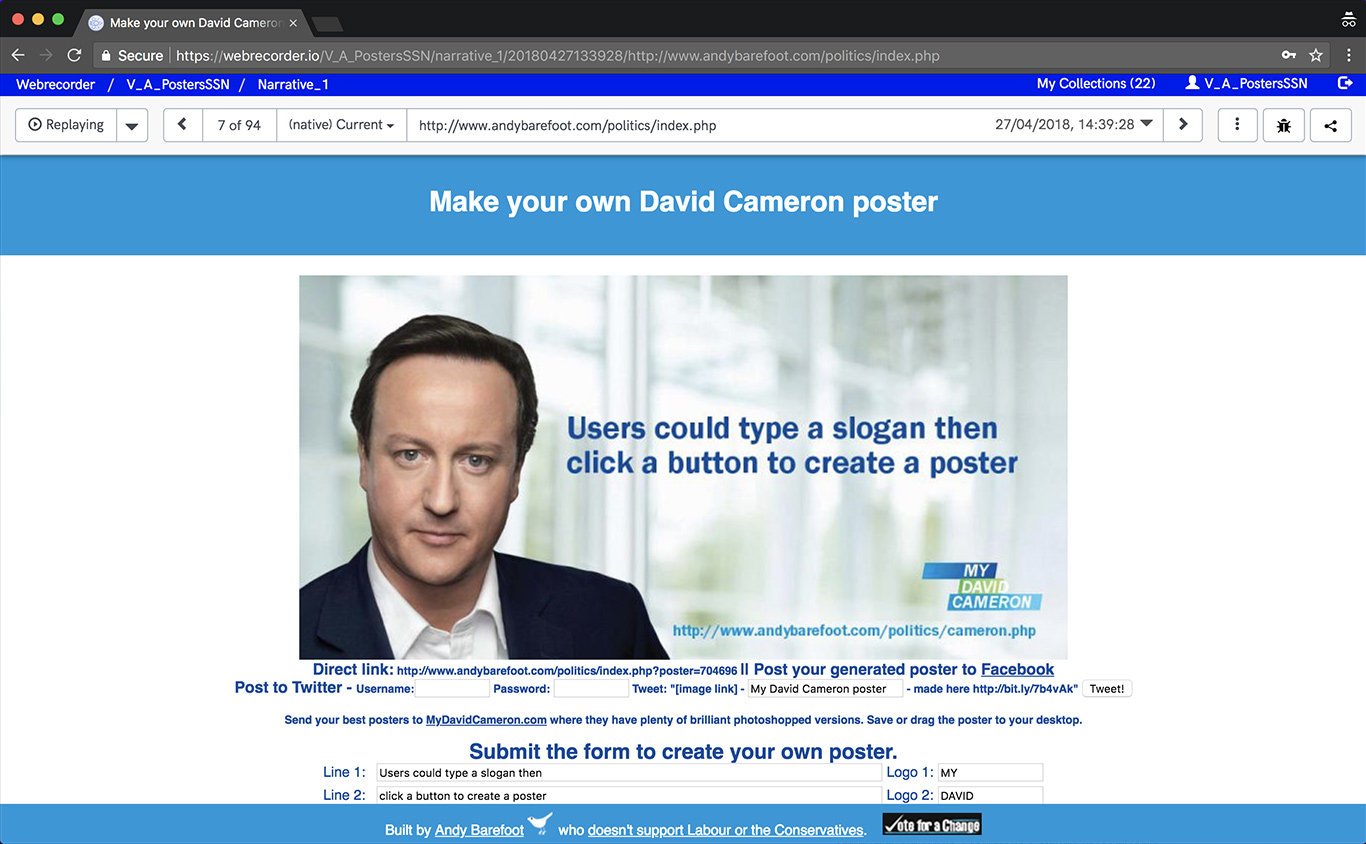
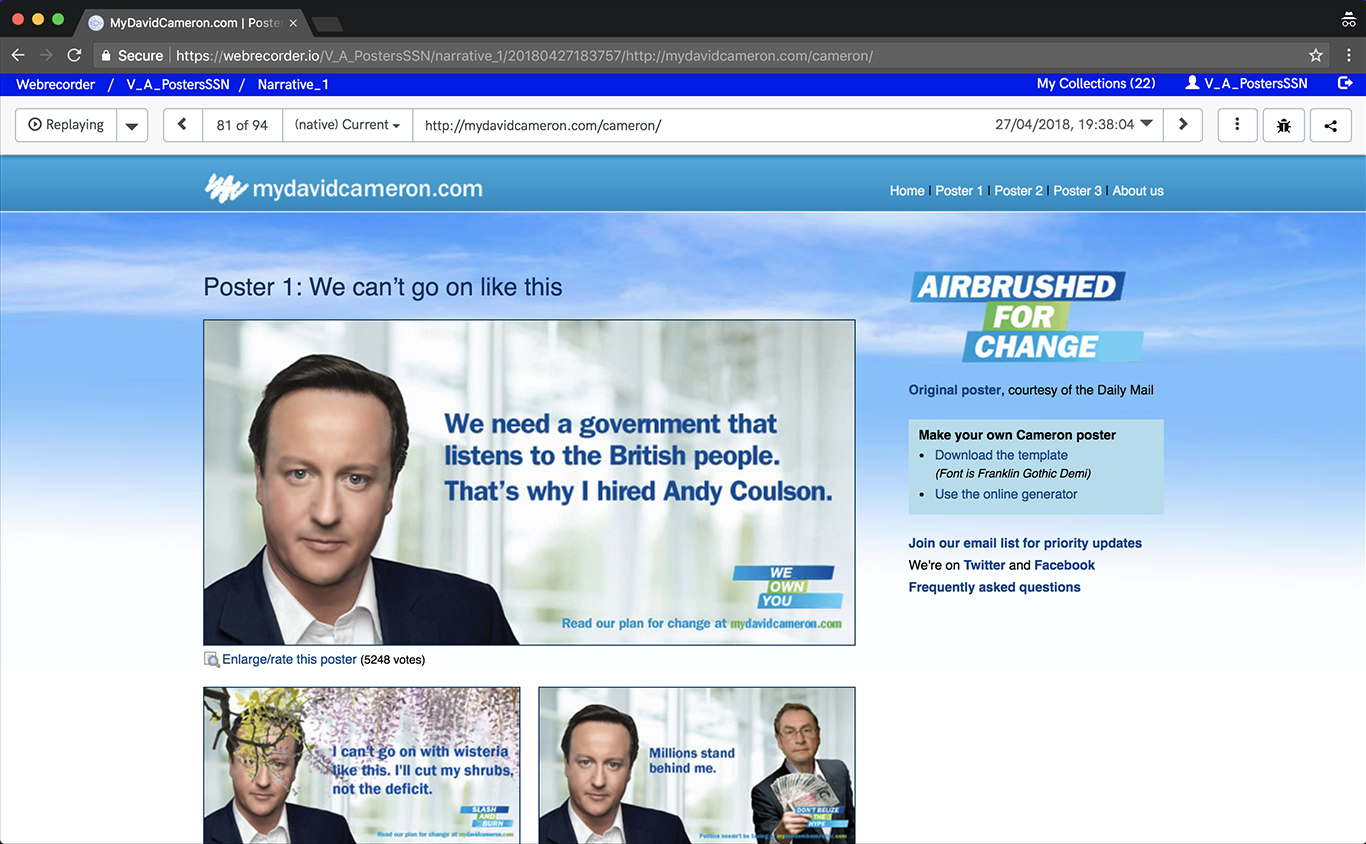
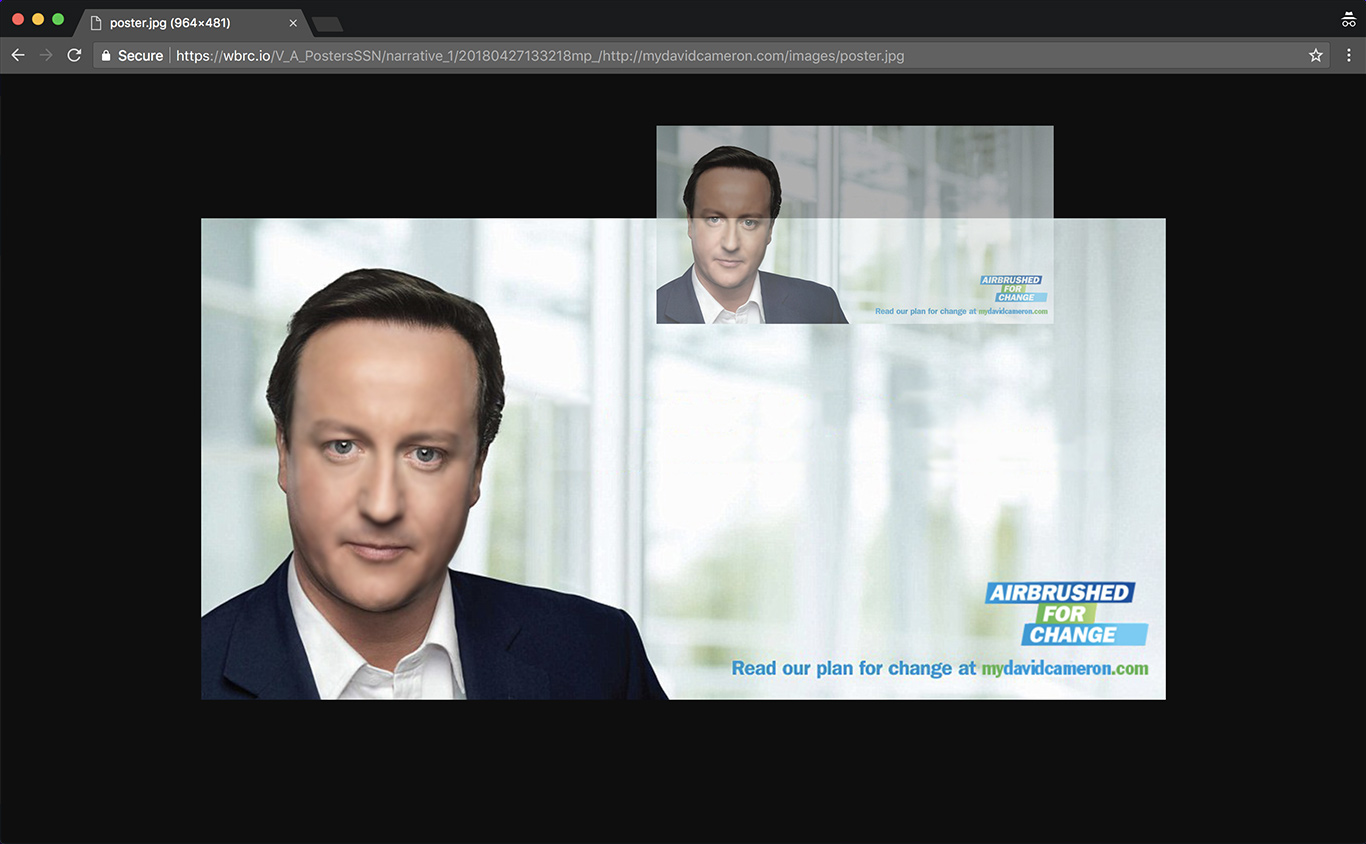
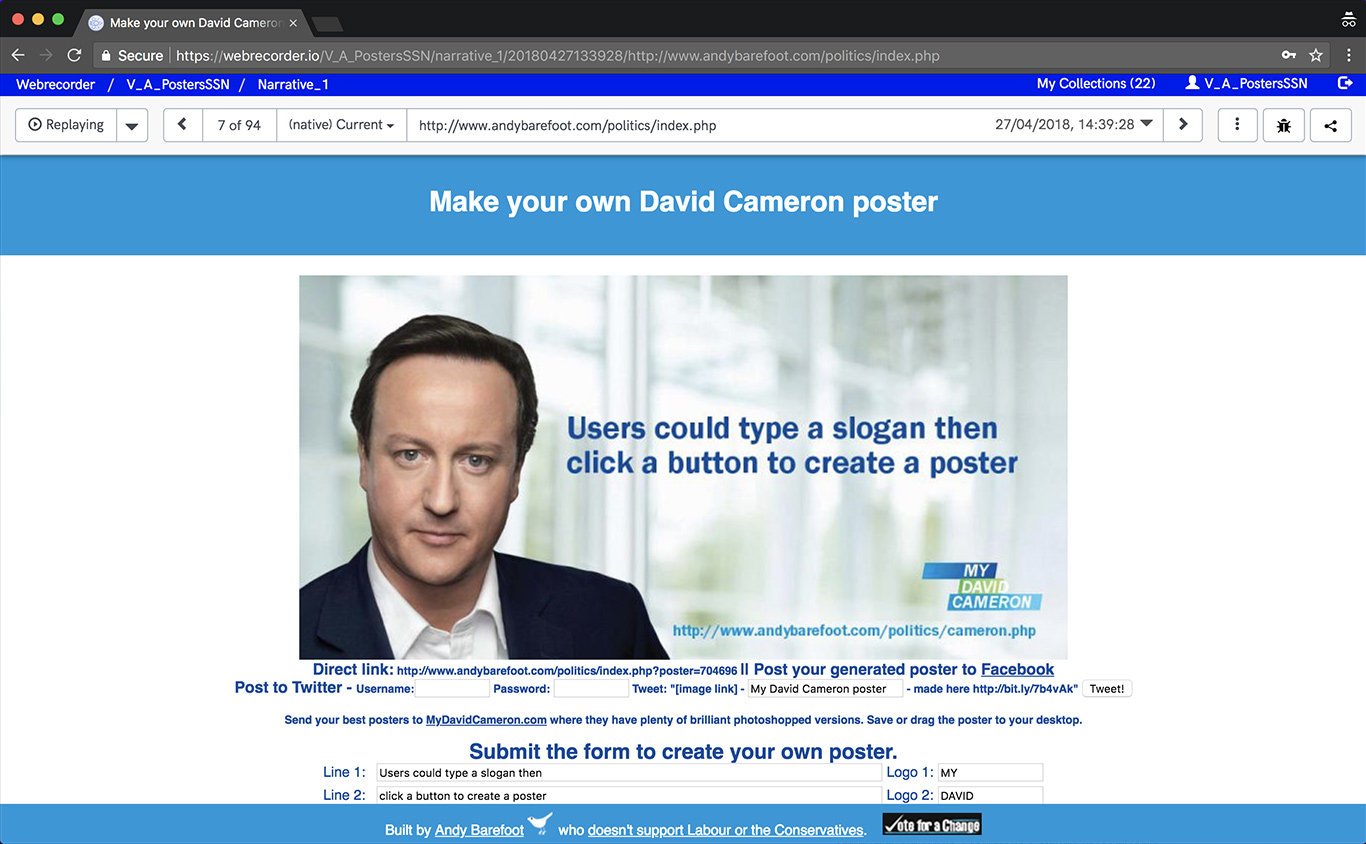
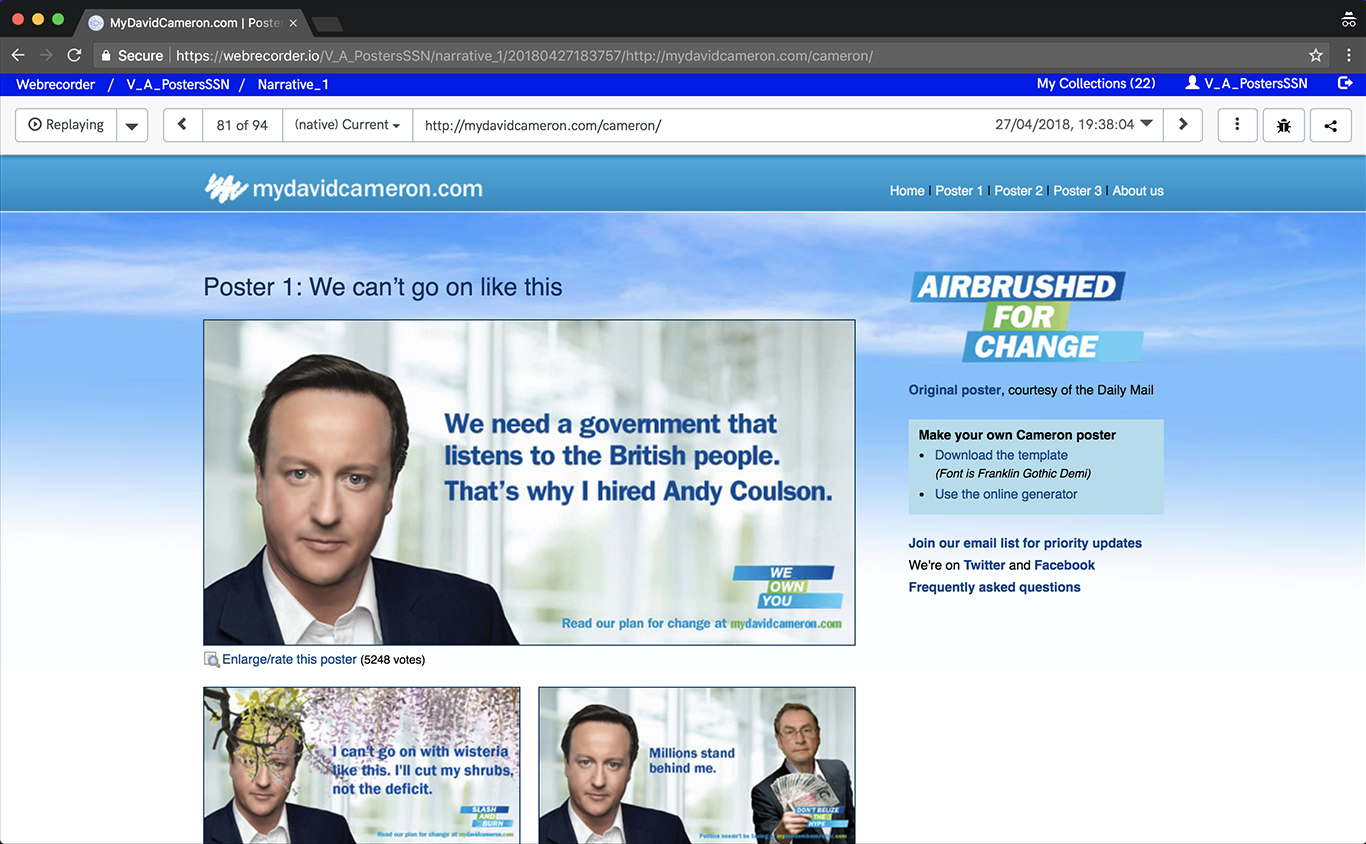
Many of the memes produced were based upon a typographically bare template (a jpeg file) created by the designer Clifford Singer (figure 3.2). Web users could drag-and-drop the file from his site, then re-write and augment it offline, using elementary image-editing tools on their own computers. Other posters were made using an online ‘generator’ tool developed by technologist Andy Barefoot (figure 3.3). Singer collated a combined selection in a gallery on his website (figure 3.4).

The origin of these appropriations can be traced back to physical acts of graffiti in the urban environment. Photographs of graffitied billboards caught the attention of the media and began circulating on the web (figure 3.5). Their daubing of paint, coupled with scrawls of lettering were a familiar formula for spoiling a poster image and transforming its message. Yet, transposed to the online realm, they triggered an unfamiliar current of graphic destruction, and initiated what could be thought of as an evolved form of vandalism. With digital tools on-hand, the gesture of appropriation becomes swift, anonymised, and legal — rather than a risky, prosecutable act. No longer the stealthy undertaking of an individual author, digital defacement is a collective misdemeanour. Governed by rules of play, as opposed to the rule of law, the MyDavidCameron poster phenomenon took the form of a humorous contest, the meme developing as an informal call-and-response between poster makers. This occurred during a period when analogue acts of subversion were beginning to traverse from offline to online — emergent web tools were augmenting the possibilities for hacking and subverting graphic design, and an activist population, now with both the inclination and verve to declare their political dissent came rising out of the surrounding Internet.

This case study dates from 2010, before platforms such as Twitter claimed their dominance in contemporary culture. We note that this preceded the overhaul of Twitter’s website and marketing strategy in 2011 which, in tandem, achieved a more than 100% increase in the average number of Tweets posted each day since the previous year. At this time in 2010, digital design was more likely to be published on blogs or collated on websites, than posted on social media.
It was appropriate to this era, then, that Clifford Singer took the initiative to set up a website to publish his own, and gather others’ digital remakes of the We Can’t Go On Like This poster. The memes created, replicate the composition, format, and typography of the billboard. Taking their cue from urban graffiti writers, the designs exaggerate and deride the original.
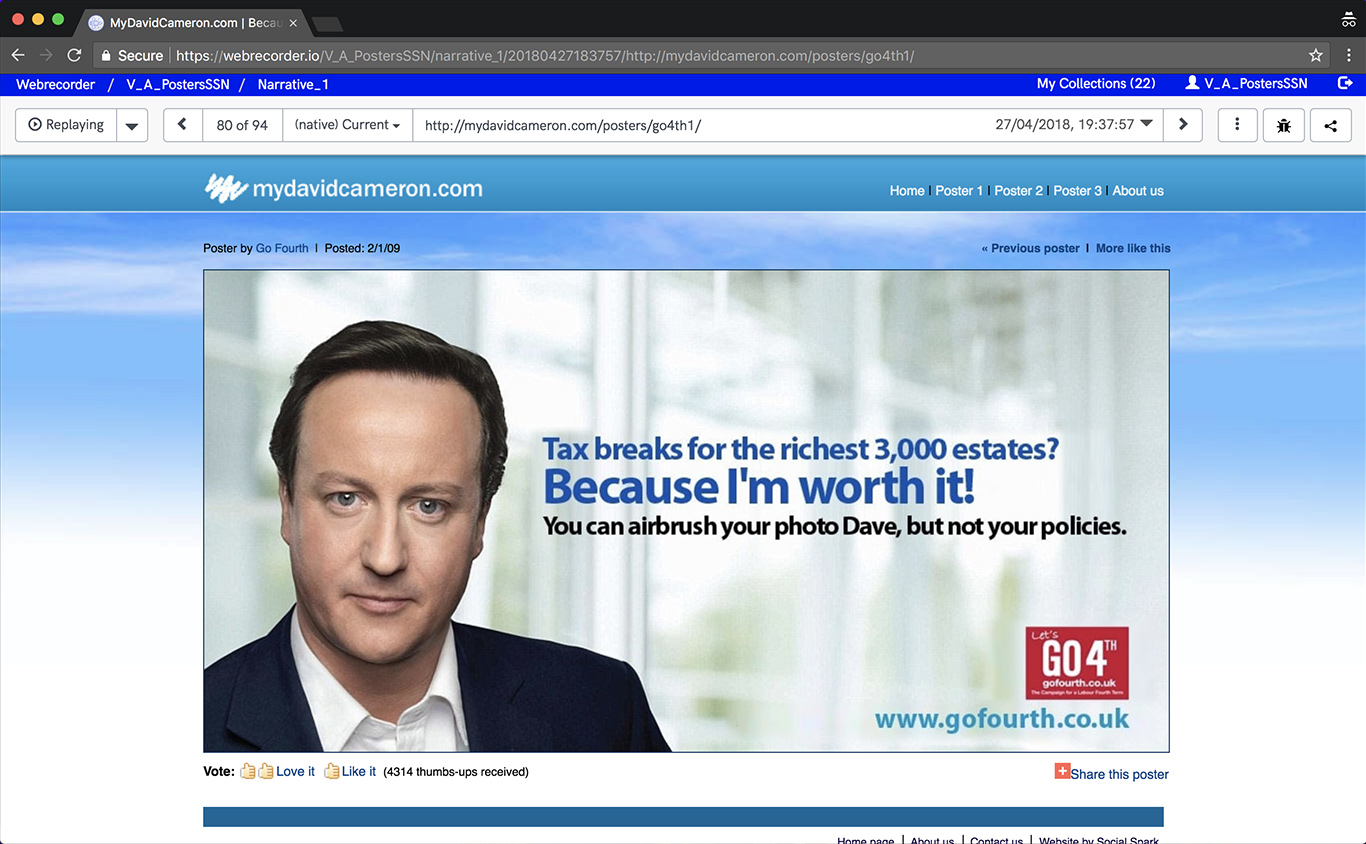
Of course, as the Collecting and Curating project evolved, we turned our attention to ‘graphic events’ which play out solely on social media. An example is explored by Case study 4. There, we discovered posters dispersed across platforms, extending in complex, conversational threads. In this sphere, we found that the fulcrum of a ‘graphic event’ becomes much more challenging to locate, and the process of collecting it is further complicated. While here, pre-social media’s omnipresence, we note that the tendency was for images to assemble on single sites, rather than disperse. In this case, the website; as distinct from the networking platform, can be investigated as a hub of this ‘graphic event’ activity. Mydavidcameron.com was the place users visited to encounter memes made by others, and where they were enticed to become makers themselves — either sourcing the poster template (selecting and dragging the file directly from the webpage onto their own computers) to adapt it offline, or by clicking outwards to the online meme ‘generator’ (typing directly into prepared input fields, then clicking a button to ‘generate’ their poster). The website also invited users to submit their remixed designs to its online gallery. So as well as being the a prime origin or starting point for new creations, mydavidcameron.com became a principle host of those remakes. In this way, the website represents a full loop of activities: users visit the site to view memes, are inspired to adapt or generate their own, then return to the site to submit fresh memes to the poster gallery they’d encountered at the outset.

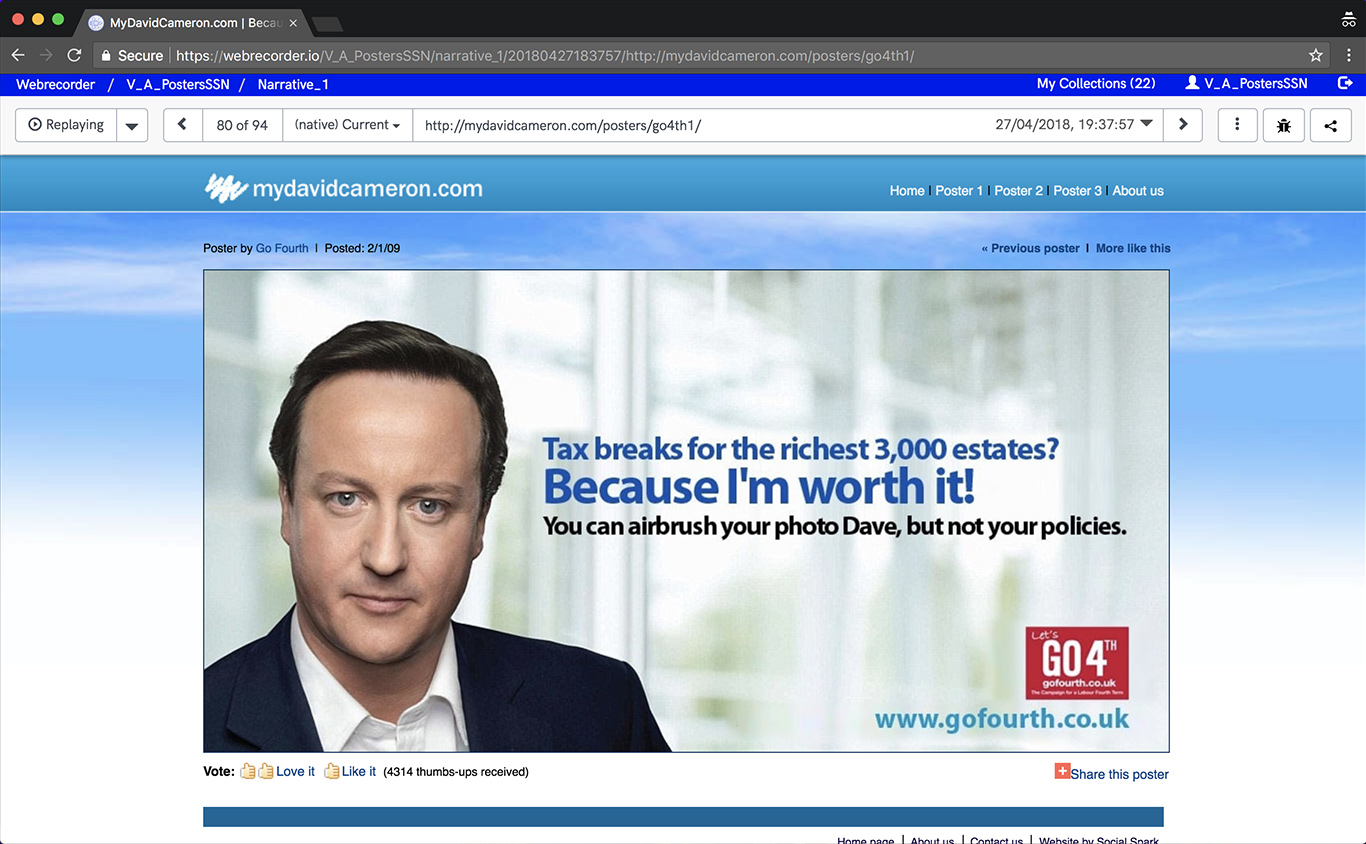
Meanwhile, the website also operated as a site of interplay between users. Within the gallery of memes, viewers/makers had the opportunity to interact via ‘thumbs-up’ widgets embedded beneath each image. They could vote for their favourite meme by expressing ‘Love it’ (double thumbs) or ‘Like it’ (single thumbs). These tallies can be considered a form of lo-tech engagement metrics. We considered that separating the poster images from the vote widgets appended to them, would amount to destroying evidence of contemporary feedback—something that is rarely traceable in relation to historic poster collections.
But perhaps the more striking evidence of reciprocal play, is the mutual influence we can perceive between posters displayed in the gallery. Perusing the images as an assemblage, we can detect a line of communication — like a visual form of banter — which passes from one meme to the next. Subtle linkages and inter-references between images surface as visible ‘in-jokes’. Gaining a sense of how the humour of the meme evolved, and how this system of image-making developed momentum, relies upon viewing them as a whole set. To look at each poster singly, annuls their liveliness in the online space. To represent the meme, it is necessary to convey both its multiplicity (to explain how it undergoes replication) and its mutability (to describe that its replicas are variants, not duplicates). A corollary understanding is that the ‘graphic event’ eludes attribution to a singular author.
Through the course of repeated exchange, the meme is made and re-made by many individuals. The ‘event’ refers to their collective, rather than divisible actions. When we consider the ‘object’ in as an aggregate – not absolute – whole, we recognise that an originator or instigator now claims no greater status than a participant or intermediary.
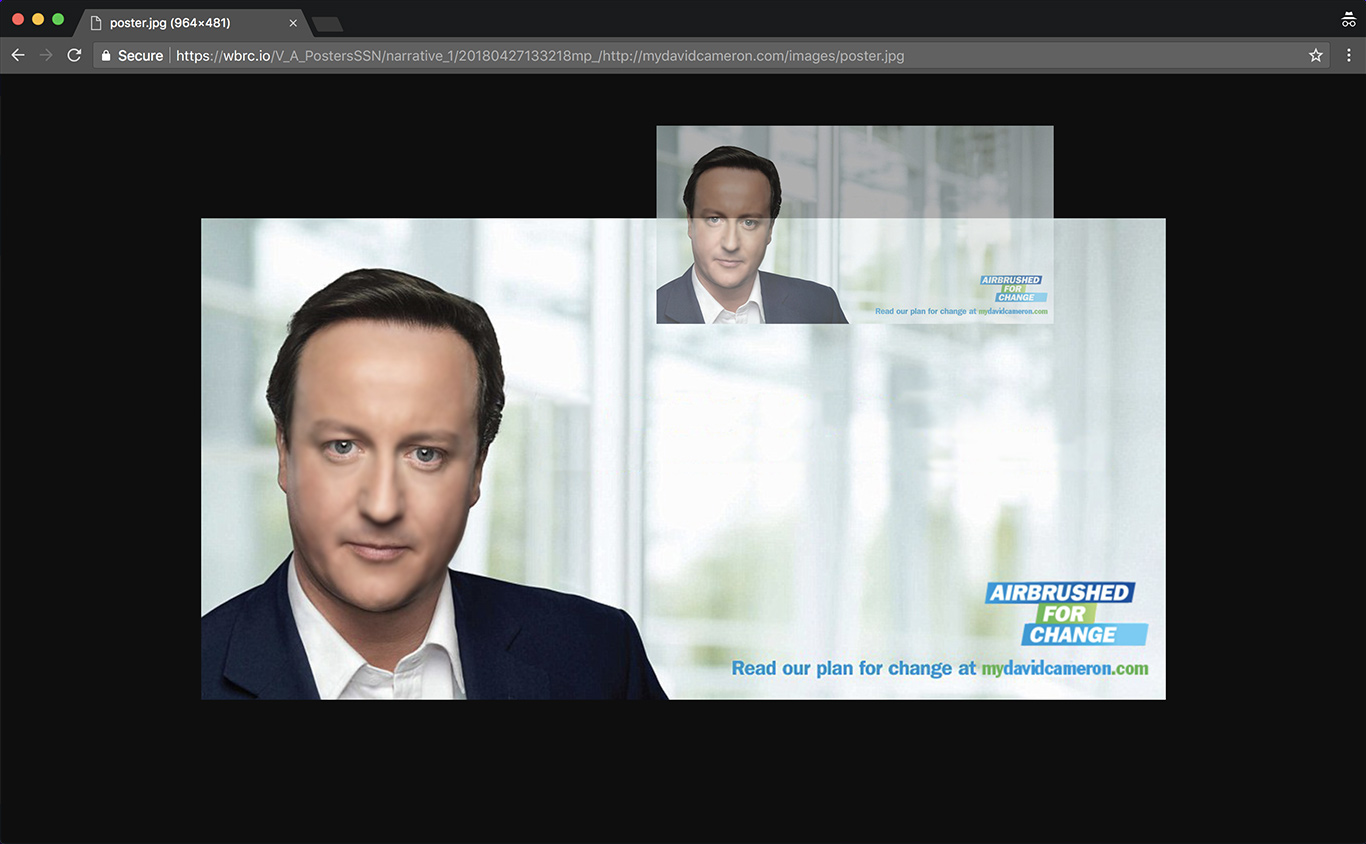
The multiplicity of authors and outputs represented by this ‘graphic event’, can be partly ascribed to the new ubiquity of image-editing software. In this example, we see how desktop digital manipulation tools took the place of spray cans. The wide accessibility and broad use of Adobe Photoshop (and programmes like it), meant that people without honed design skills, and without specialist software knowledge were both equipped and encouraged to take part. Participation taking precedence over skill was perhaps especially true in this Case Study, because Cameron’s conspicuously ‘photoshopped’ appearance had activated the initial joke2 (figures 3.6 and 3.7). Crude image editing practice now arced into irony and humour. We see this evidenced in many of the remixed posters, that use the mimicry strategy of eschewing skill — the clumsy gestures of digital re-working become integral to their humour.

Although social media has opened up new platforms for the ‘graphic event’, websites and blogs continue to be used by grassroots organisers to collate responses to political moments. For example bobiler.org collecting together graphics in support of the Gezi Park protests in 2013 or EU-UK.info that served as a platform for grassroots posters campaigning for the UK to remain in the EU during the Referendum.
2. METHODS OF COLLECTING
The ‘graphic event’ concept prompts us to re-consider established approaches to collecting. Revising our idea of the object— thinking of it as mutable and multiple, rather than static and singular— we come to understand the importance of capturing web-based posters within the contexts where they are created, encountered and circulated. In this case, we recognise the MyDavidCameron website as a nexus of linked activities, the combined forces of which produce the ‘graphic event’.
This website is more than an architecture of display, it is a site of encounter.
This website is more than an architecture of display, it is a site of encounter where metadata relating to engagement accrues and a visual dialogue develops. Our partners at the British Library/UK Web Archive have captured several ‘instances’ (individual captures made at specific points in time) of mydavidcameron.com as part of their Legal Deposit collection. Each ‘instance’ is a comprehensive ‘crawl’ performed by a bot, which systematically traces the logic of the site map to archive every internal page, and additionally follows external links for a distance specified by ‘link-hops’ (where one link-click outwards from the site is equal to one ‘hop’).

In dialogue with them, we decided to use Rhizome’s Webrecorder to hone in on the We Can’t Go On Like This series, which was the first of several spoof collections to be represented on the site. As a supplement to the British Library/UK Web Archive holdings, we were keen to focus on a single project for our acquisition. We set out to capture just the corresponding portion of the re-makes gallery, aiming to draw a direct connection between the assemblage of meme images on the site, and the online ‘poster generator’ with which many of them were constructed. Webrecorder’s capacity to combine archival recordings (captures of the website which are navigable and functional — not to be confused with screen-recordings or videos) with static snapshots enables us to show how the ‘generator’ actually works.
The ‘poster generator’ is a bespoke online tool3 which is accessible via an external hyperlink from mydavidcameron.com. It comprises Singer’s base template4 image, with a sequence of text input fields into which web users type their alternative slogan directly, before clicking a button to ‘generate’ a poster. These live text fields render the ‘generator’ complex to capture, even using a archiving tool like Webrecorder, which facilitates collecting of objects on the web that reveal themselves only through an individual’s interactions. When text is input into the fields, what changes is the page’s ‘view state’ not the page itself. So, while what the original user/curator can see on their computer screen has altered, the textual information which has been entered does not form part of what is exchanged between the browser and server during the archiving process. Therefore, when the archived capture is recalled, the fields appear empty of text. Using Webrecorder’s snapshot option, we can make static captures of the intermediate ‘view states’ to express the generator’s mechanism.
In this Case Study, we noticed that the activities of creation took place offline as well as online. Instead of (or as well as) using the online ‘generator’, meme-makers were able to drag-and-drop the base poster file from their browser, and subvert it using desktop image-editing applications. This option gave them greater creative freedom. Rather than be limited to exchanging only the textual elements of the poster, they had scope to re-work the portrait of Cameron as well. Armed with digital image-creation/editing software, amateur appropriators found that they could easily break the components of the template apart, then modify or substitute elements of the image. Within the gallery, we get a sense of the imaginative responses — ranging from deliberately crass over-drawing, to face-swaps and full-portrait transplants. But we cannot represent the editing activity itself, because that making happens elsewhere. In discussion, we agreed that collecting the template as an artefact within the structure of the site, and the ‘generator’ tool as a mechanism via static snapshots, alongside the array of variant posters within the online gallery, we could at least gesture towards the multiple activities of re-formulating it.

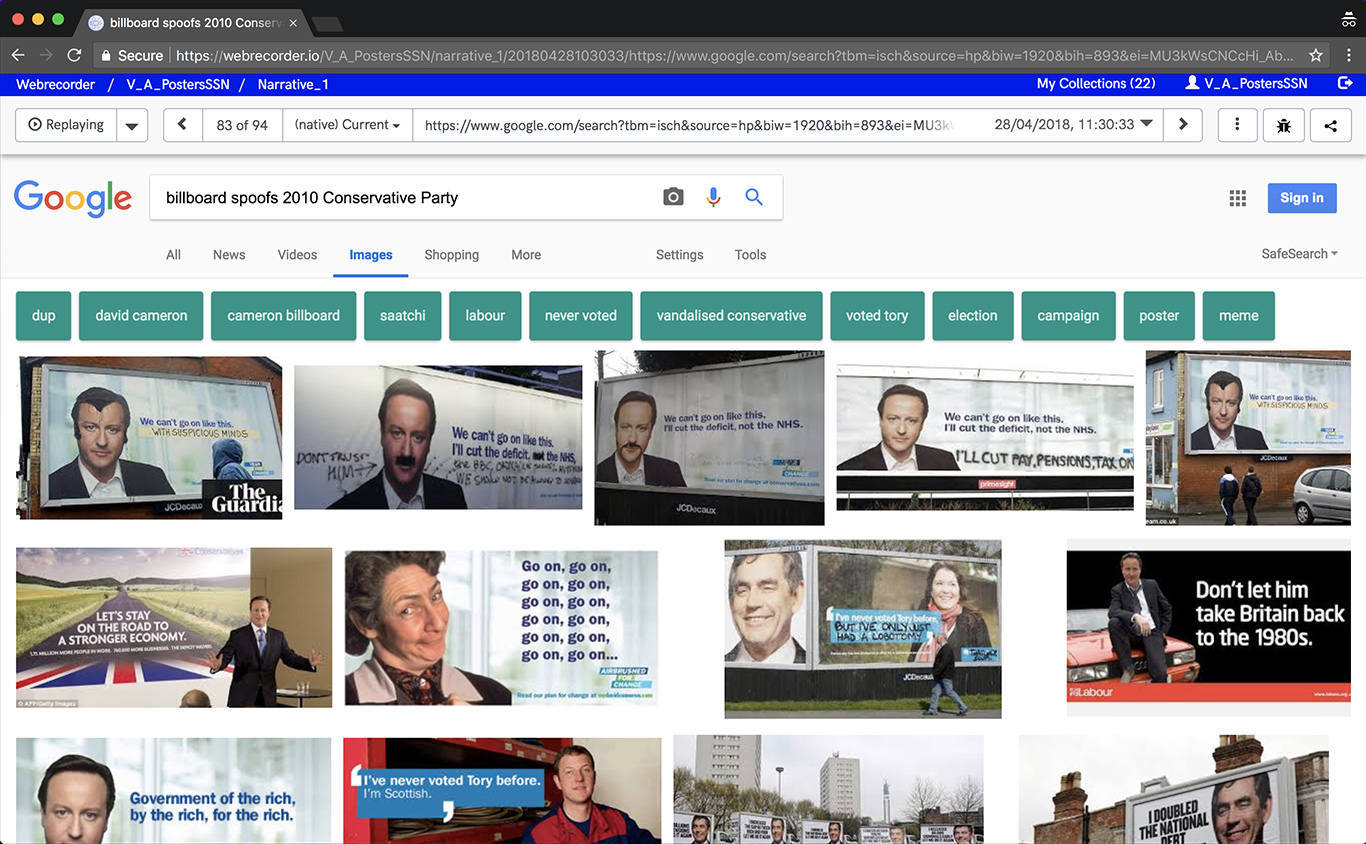
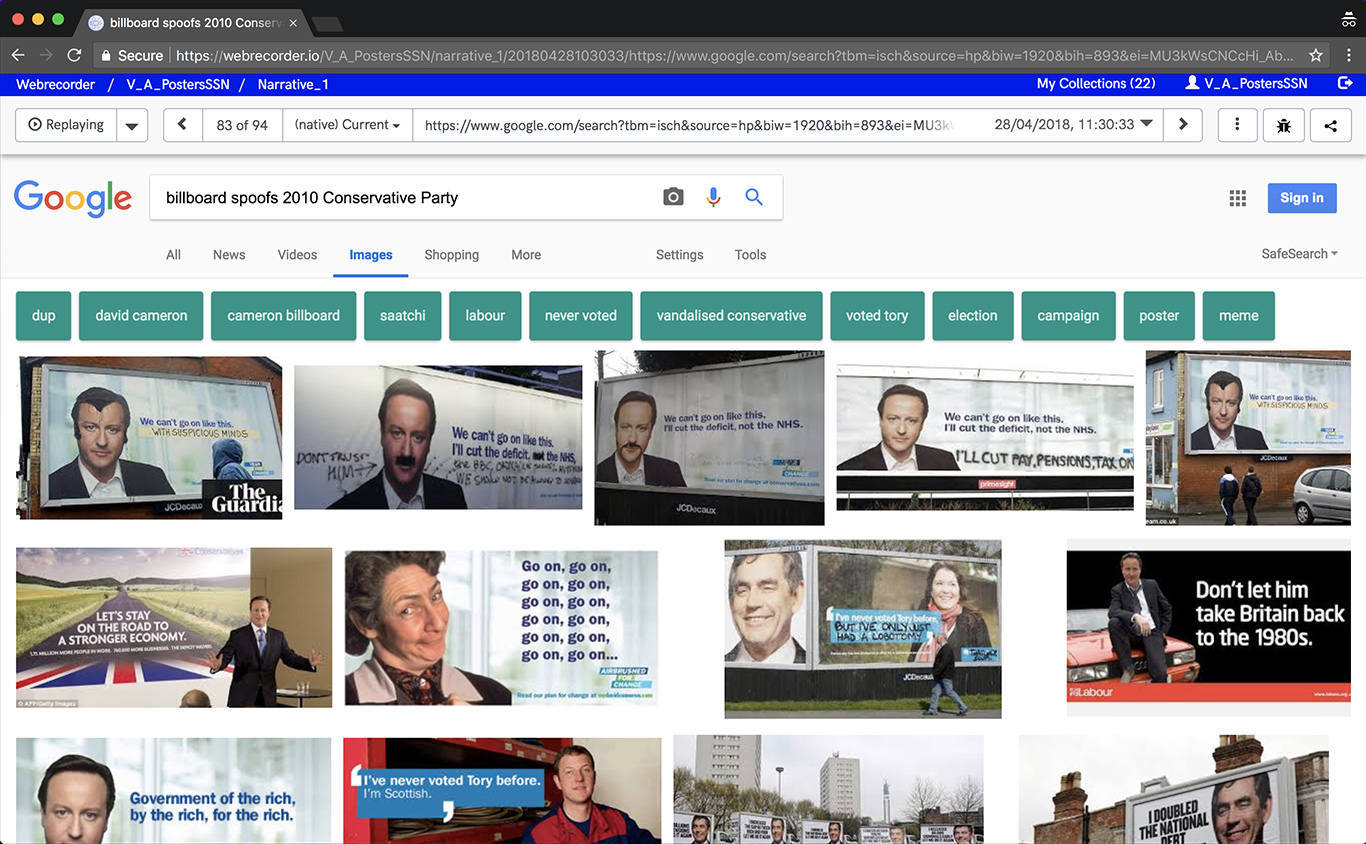
An assemblage of these re-formulations can be found collated in the gallery, while further iterations are distributed on the web (in media coverage, on other blogs etc.). We wanted to give a sense of how the meme permeated the broader visual field, becoming numerous, increasingly recognisable and compelling. We decided to utilise Google Images — this era’s ubiquitous image aggregation tool — to gather the dispersed posters together. We used Webrecorder to capture both the process of performing the search, and the pool of results that were retrieved. We called the images forth by entering terms and phrases relating to the project. Trying several different combinations of search strategies enabled us to correlate a larger range of posters. To produce a web archive which reveals the process of searching as well as its results, we began with the ‘seed’ (or starting) URL — https://images.google.com. In discussion, we termed this ‘over-recording’ — a concept of archiving from the point which precedes the point of interest, so that the actions involved, and the pathway negotiated to reach a point are documented as part of the WARC (web archive file package). If we instead begin archiving from than the URL corresponding to the results page, we would truncated the action of searching. We considered it important to try to surface this moment of the collecting task within the object, when by selecting terms and running the search, a curator is ‘enacting an enquiry’. However, we encountered a similar difficulty with capturing live search terms as we had when attempting to record the mechanism of the ‘poster generator’ tool. In the case of a recording a Google search, a curator may type terms/phrases into the engine as usual, seeing the words entered on their own computer screen. Yet, when the WARC is accessed, the initial search page features a blank text input box. This is because (as before) the ‘view state’ has changed on the client side, but the actual page state has not, so no exchange has occurred between browser and server. However, we found that the following ‘bookmark’ in sequence — the results page — does display the search terms that were used, within the text box that heads the page.
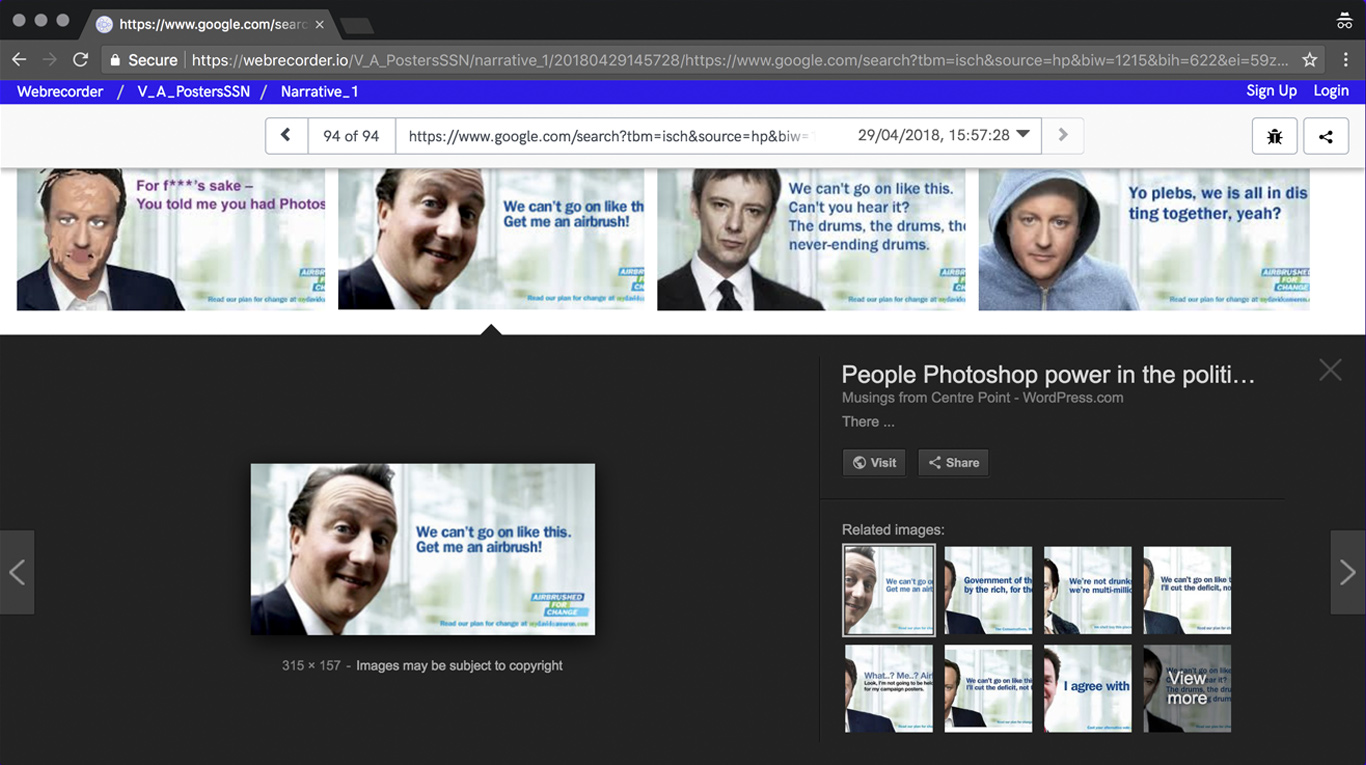
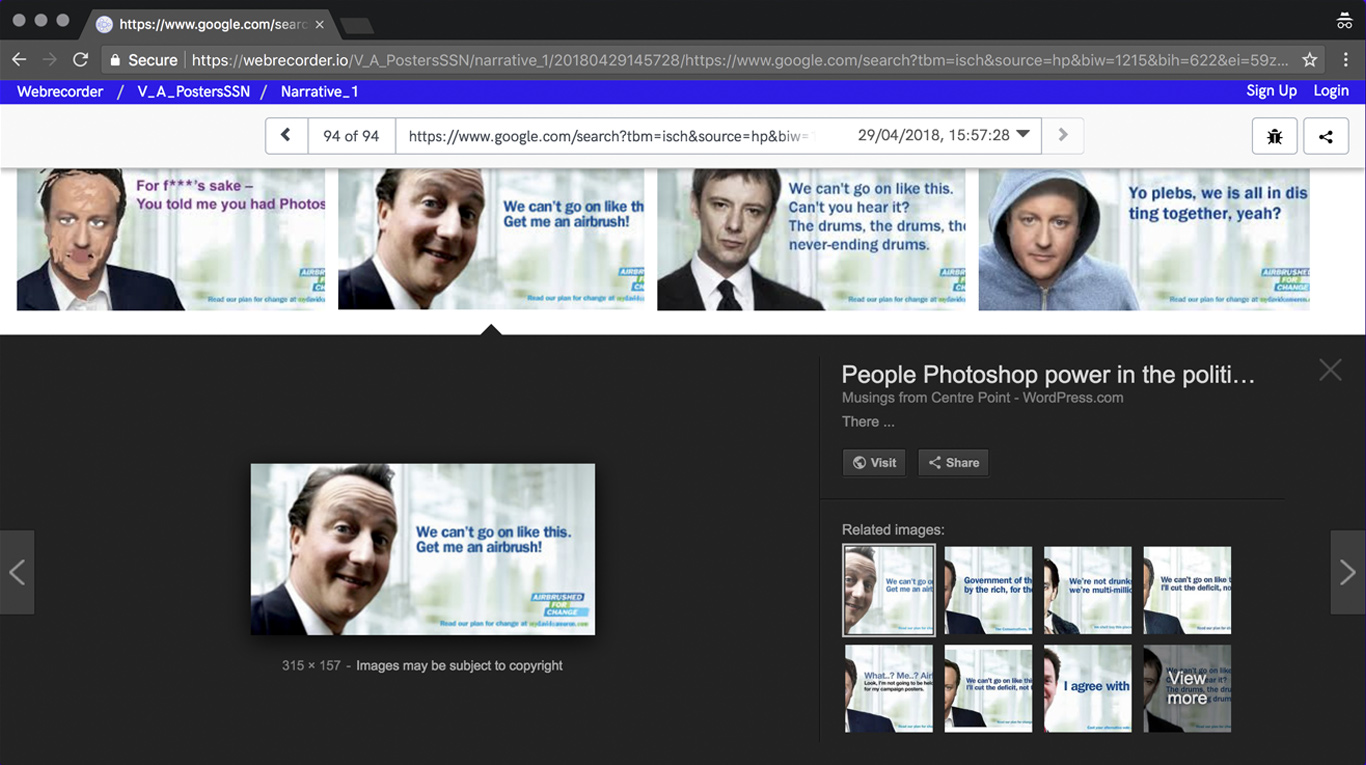
Exploring our archived capture, we discovered that the Google Image search provided more than a flat visual plain of retrieved results. Rather, this could enhance a future researcher’s understanding of how the image was adapted and where its various iterations travelled. Within limits defined by the curator’s actions during the recording/capture session, the archived search results page allows an end-user to investigate the results. Hovering over the images activates a narrow semi-opaque panel to appear along its lower edge, bearing the image dimensions and the ‘host component’ of the URL. The ‘host component’ is the initial part of the URL which gives the home page. The ‘host’ precedes the ‘path’ (specific page location of the resource) and ‘query string’ (if applicable). It is also possible for someone accessing the archived page to click on individual images within search results. This action, just as it does on the live web, opens a preview of the image within a contextual/focal panel. The panel provides brief metadata, including the source website title, page header, and a snippet of text. In addition, the panel exposes the image dimensions (underneath the enlarged preview), and collates a set of ‘related images’ (see figure 3.7). These are viewable as thumbnails and as low-resolution previews, but the embedded hyperlinks are not visitable unless a curator has actively clicked, deciding to visit those sites during the web archiving process. We have referred to this negotiation of collecting context around the components we are interested in, as defining the boundary of our object.
Working with Webrecorder prompts us to evaluate the actions that constitute collecting. Going through the process of performing a search, and making decisions during a capture session about the boundary of the ‘graphic event’, is very different to selecting a single print from a portfolio, or removing a poster from a wall. Our curatorial subjectivity is brought to the fore. As we are archiving, we are not only determining the spatial extent of the object, but also performing the actions which enliven it. Acknowledging subjectivity is pertinent here.
What is retrieved by a Google Search is necessarily biased — influenced by our geographic location and our browsing histories, among other things. Collecting the ‘graphic event’ involves recognising that what one curator sees/encounters on the web, will be distinct for another.
Making these captures retrospectively we also detect the temporal distortion of what we see. The images aggregated reflect a present-tense field of imagery, i.e. not contemporary to the ‘graphic event’. Meanwhile, Google’s algorithms for sorting, classifying, and identifying ‘related images’ will also have evolved. This experiment in collecting has enabled us to recognise these issues.
3. ELEMENTS OF THE PROPOSED ACQUISITION
- An assemblage of appropriations within the context of MyDavidCameron website (WARC) created with Rhizome’s Webrecorder
- A source template file (.jpeg)
- An assemblage of appropriations aggregated using Google Images (WARC) created with Rhizome’s Webrecorder
- An online ‘poster generator’ tool (WARC, including static page snapshots) created with Rhizome’s Webrecorder
- A selection of associated online media coverage (WARC) collected using Rhizome’s Webrecorder
4. KEY FINDINGS
- The idea of a ‘graphic event’ helps us to fuse graphic objects with the social processes by which they are shared, commented on, and adapted online.
- The ubiquity of digital image-editing tools have augmented gestures of appropriation, meanwhile emergent web-based 'poster generators' are speeding up and popularising subversive graphic acts.
- Online communities engage in lively dialogue and interplay. Web archiving technologies enable us to capture the contextual traces of this (in the form of in-page votes/'Likes', comments, as well as reciprocal visual influence).
- 'Graphic events' are created through the collective actions of multiple participants.
Notes
1. meme, n.
1) A cultural element or behavioural trait whose transmission and consequent persistence in a population, although occurring by non-genetic means (esp. imitation), is considered as analogous to the inheritance of a gene. […] 1976 R. Dawkins Selfish Gene xi. 206 ‘The new soup is the soup of human culture. We need a name for the new replicator, a noun which conveys the idea of a unit of cultural transmission, or a unit of imitation. ‘Mimeme’ comes from a suitable Greek root, but I want a monosyllable that sounds a bit like ‘gene’. I hope my classicist friends will forgive me if I abbreviate mimeme to meme…’
2) An image, video, piece of text, etc., typically humorous in nature, that is copied and spread rapidly by Internet users, often with slight variations. Also with modifying word, as Internet meme, etc.
OED Online. March 2018. Oxford University Press. Source link. ↩
2. “something that started out as a joke between friends” Dorian Thomas. Source link.↩
3. Source link. ↩
4. Source link. ↩
Read more about our next case study here.